Shopify tag integration - confirmation page
To enable brand partnership campaigns post-purchase, you must first install the intent.ly tag on the confirmation page of your Shopify Premium account. Follow the guide below to get started:
1. Log into the Shopify Admin page:
Go to Shopify Admin and sign in.
2. Go to the “Online Store” section:
In the left-hand menu, click on “Online Store” and then “Themes”.

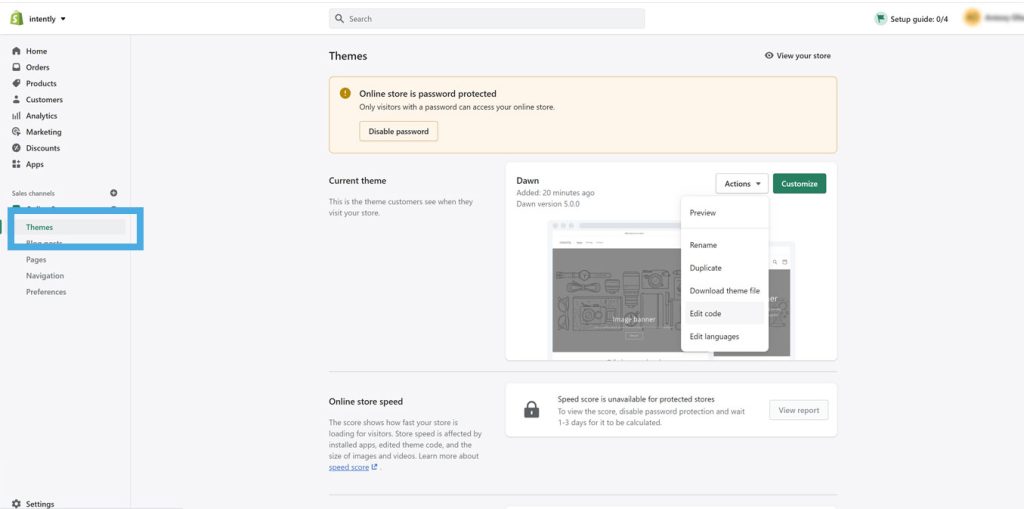
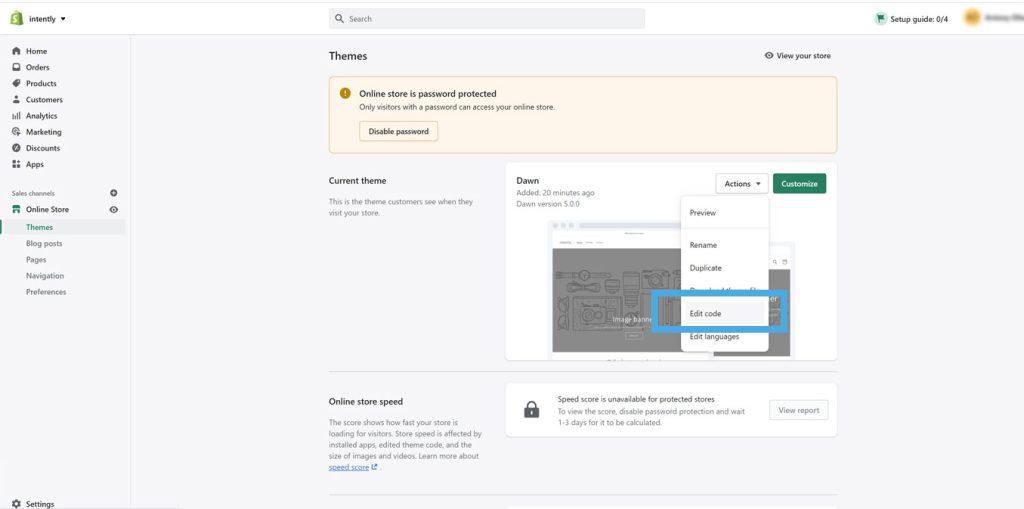
3. Edit the Theme code:
On the Theme page, click the “Actions” button next to the active theme and select “Edit Code”.

4. Locate the “Thank You” page:
In the “Templates” section, find and click on “checkout.liquid”. If this file doesn’t exist, it may be in “Snippets” or “Sections”. Sometimes it may be named “order-status.liquid” depending on the theme.
5. Insert the tag code:
Add the provided tag (JavaScript or HTML) inside the <head> or before the </body> tag in the checkout or order confirmation page code. This will ensure it loads properly when the page is loaded.
6. Save your changes:
After adding the tag, click “Save” in the top-right corner. Once the tag is implemented our team will verify it has been installed correctly.
